A lot has happened the last couple weeks, from defining our product and success criteria to landing on pursuing a political use case for our AI tool and creating MicroDesigns around it. This week was time to start bringing it all together to turn those ideas into polarizing concepts. It was a heavy design week, with the team creating low-fidelity wireframes of 2 different concepts, one a passive and hands-off approach, and the other more guided and intentionally in your face. Welcome to the week 3 recap of Project Opus!
What We Did This Week
- Created initial design concepts based on two polarizing approaches
- Conducted an internal design review to gather feedback and make changes to the design concepts ahead of tradeoff testing
- Started visual design explorations
- Launched a survey to collect quantitative data and screen participants for the first round of remote tradeoff testing taking place next week
We design opposing concepts intentionally, exaggerating ideas to provoke strong reactions during tradeoff testing. During this stage we are intentionally designing things that we know won’t be in the final solution, but it allows us to bake in failures for us to learn from and improve in the design. By stretching features to the extreme, it encourages users to express strong opinions during testing, both positive and negative, that give us valuable insights into what resonates and why. As designers, what we don’t want to hear during testing is, “It’s fine”, because there’s not much we can learn from neutral feedback like that.
The goal is gather data that helps us refine and improve, so we purposefully design for tensions—different opinions, values, and needs. This allows us to see how users navigate the extremes and tradeoffs to then be able to combine the elements that work well for a holistic solution. But in order to get that information, we need to create design concepts on opposite ends of the spectrum.
Last week, we landed on pursuing a political use case, and this week we set out to design initial concepts for a political AI tool that helps users consume news and content their way while combating misinformation, bias, and AI generated or altered material to allow people to make informed decisions when it comes to politics.
Our designers brought two distinct concepts to life with low-fidelity wireframes. Each were presented and discussed midweek on a team internal review call. Here's a high level look at what each was all about.
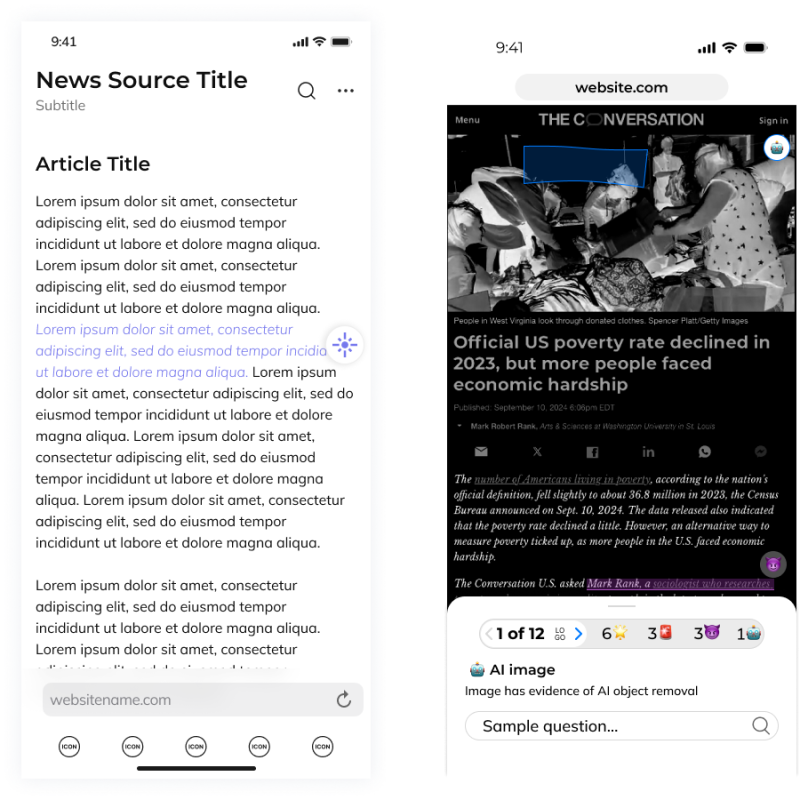
Concept 1: Informative and Neutral (Plug-In)
This concept is for users who value transparency without disruption. It passively monitors content as users browse the web, highlighting bias, misinformation, and AI-generated content in real time. The plug-in works in the background and has minimal footprint in users' daily life, designed to be passively observing political information you’re interacting with online and presenting you additional context on bias or emotionally charged sentiments so that you can make your own informed decision on what you are seeing.
This approach is designed for people who prefer minimal interaction and seek out information on their own. It aims to offering insights when needed and allows individuals to make informed decisions independently, without overwhelming them with constant updates.

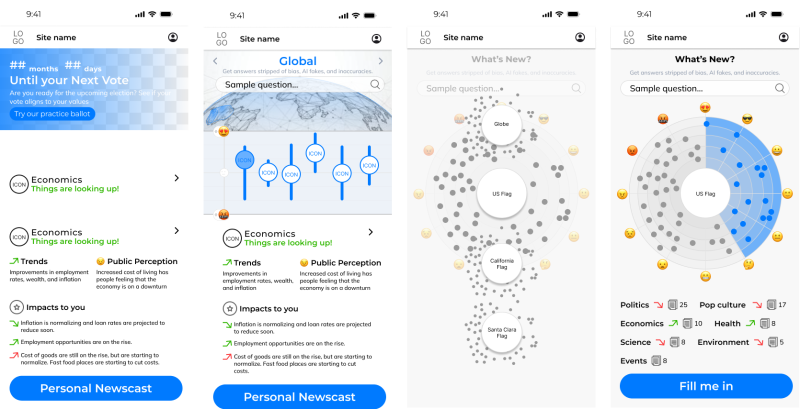
Concept 2: Guided and Engaging (Web-App Solution)
This concept is aimed at users who feel overwhelmed by political content and tend to avoid it. The web-app approach is intentionally the opposite of Concept 1, taking an action-forward and more “in your face” approach to the information it offers. This concept makes navigating political news easier by offering guidance and helping users understand complex topics and how the information they are consuming aligns with their values.
Unlike the passive plug-in, this web-app is for users who want more engagement. They intentionally access it when ready, receiving clear, concise summaries and deeper insights into political topics. The app acts as a supportive guide to not only help you make decisions on how to vote and policy implications but highlights bias, misinformation, and content that may be fully generated, or altered, by AI.

On Wednesday, the team met for an internal design review to critique and refine both concepts ahead of testing. The designers shared low-fidelity wireframes that explored various data visualizations, ways to show connections between political topics, and even played with ideas like letting users “drive” through political content paths. Some designs worked while others fell flat, but the discussion was an important one to make sure Concepts 1 and 2 were distinct enough from each other to provoke various reactions during testing.
Key Meeting Feedback:
- Concept 1 (Minimal presence plug-in): The visual language is going to play a critical role in keeping the minimal footprint, but the wireframes need to continue to explore more ways to make it interactive and informative so that users maximize value and allow them to engage meaningfully with the tool.
- Concept 2 (Guided web-app): Refinement is needed to avoid it feeling like just another news app, and topics presented on screen need to be zeroed in to focus strictly on the political use case, rather than including broader topics like health or pop culture.

The designers have already started making refinements and working to finalize the concept screens that will be shown to users.
It was a busy time for the design team, because we also kicked off visual design exploration. In next week's testing, we want to have look and feel options applied to the concepts to help bring them to life even further for users. For now, we’re keeping these visual explorations under wraps, but we will share all the details once concepts are finalized and the visual directions are applied. We can’t wait to show you what’s in store!
Last but not least, this week we launched and collected responses from a research survey with two key objectives:
- Gather additional foundational information on how people engage with political content, their emotions surrounding AI, and preferences for consuming curated content
- Screen participants for next week’s remote tradeoff testing focus groups
A total of 65 participants, from UEGroup’s research database, provided insights into their political news habits, emotions around AI and AI tool usage, and thoughts on online sources.
Top 5 Takeaways:
- Emotional Reactions to Political News: 65% of people felt informed when reading about political news, with the most common feelings being anxiety (53%) and anger (43%). Many people also expressed feeling overwhelmed (28%) and only 18% reported feeling empowered.
- Political Content Consumption: Most respondents preferred reading articles or news summaries (45%) and were divided on the frequency of engagement with political content. Only 13% avoid it altogether, and 44% sometimes avoid it due to its overwhelming nature.
- AI Generated Content Awareness: A majority (68%) of respondents felt that it's very important to know when they’re interacting with AI-generated content, highlighting a clear want for transparency when it comes to AI.
- Curated Content Preferences: 48% want curated news tailored to their interests, with 33% wanting full control to manually selecting what is curated for them.
- Trust and Misinformation Concerns: 51% of respondents are somewhat concerned about misinformation in the sources they visit, and 65% reported to using well know sites for information but keep a skeptical eye when interacting with the content.
The insights collected helped us to understand more about users in the context of political content consumption and get a better idea of what they are currently experiencing when it comes to AI and politics. Next steps are to identify 10 participants to join the 1-hour remote focus group sessions next week.
“I feel like this space is prone to people who might say they want to be aware of bias or opposing views, but in reality, might be resistant to that. I'm excited to start digging into that, and what it could translate into for the product.” –Sarah Field, Product Manager & Senior UX Designer
- Challenges: At times the concepts started to blur together, but we needed to make sure they were different enough, polarizing enough, from each other. The internal review provided a good gut check for the team and helped to define how to push them farther.
- Wins: The value and positive impacts of a political AI tool like this is really starting to take shape for our team, and we’re only getting more excited about bringing this to life. Looking forward to getting some initial responses from real people.
- Whoops: So far, it’s been pretty smooth. Hoping that continues next week… Fingers crossed!
If all goes according to plan, this is what the teams schedule looks like next week.
- Monday-Wednesday: Refining our concepts based on feedback from the internal review and finalizing and applying initial visual design explorations.
- Thursday: Conducting a pilot for our first round of tradeoff testing.
- Friday: Conducting the first focus group with 5 remote participants.
Stay tuned for more updates as we enter an exciting new phase of Project Opus where things actually start to look real (and pretty)! To see this week's video recap, follow along on LinkedIn.